material ui drawer submenu
3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. Set an ID attribute for the element.
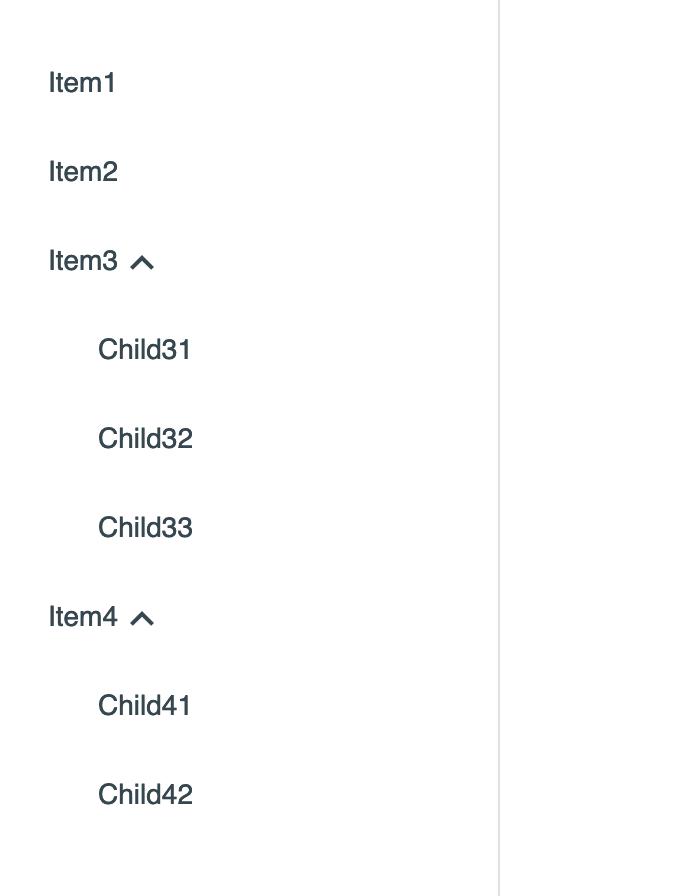
Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github
Please note that I used documentgetElementById here and that requires that you set the ID property to that value if you want the drawer to be contained in that element.

. The following example shows a navigation drawer with Material Theming. The rows in this menu are 32dp tall. They can either be permanently on-screen or controlled by a navigation menu icon.
Its used to set the position of the menu. Sourced from DropDownMenu material-ui GitHub page. Docs Improvements or additions to documentation enhancement New feature or request.
Create a function that will be used to add menus and submenus to the Drawer configuration. Side from which the drawer will appear. Attach a handler to the itemClick event of the Drawer.
For anyone that still wonders about the entire solution the following worked for me. 1 task done. See CSS API below for more details.
Menus appear at a higher elevation than all other permanent UI elements. Create a new AppMenutsx file with the following content and import it into the Apptsx file into the component AppMenutsx component This. Its a set of React components that have Material Design styles.
They are elevated above most of the apps UI and dont affect the screens layout grid. This has severe accessibility implications and should only be considered if you. The reason why the sub-menus dont work is because it adds code to hide the pop-over of the click of any menu item -.
Now Material-UI is supported by all major browsers and platforms. It is seen in almost all the websites as they provide better user interaction and easy to navigate in between. Material UI Drawer is the most widely used component of Material UI.
Learn how to use material-ui-nested-menu-item by viewing and forking material-ui-nested-menu-item example apps on CodeSandbox. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts. Menu This is the name of the generic UI component not the React module.
Callback fired when the. It should also be possible to use a ref in this case and that is preferred in my opinion. Material UI is one of the most popular UI frameworks developed by Google.
You can change this logic to not change the open. Drawer alignment below the appBar 11217. For example we can write.
Looking at React code of this demo looks a bit intemidating to me. Drawer React component - Material-UI Navigation drawers provide access to destinations in your app. Depending on your needs you can use the Simple Approach.
Question Support but can be turned into an improvement. For creating the menu well be using the Drawer component of Material-UI which basically is a standard navigation component that can be put permanently or temporarily on the screen. If you are using a JavaScript framework such as React or Angular you can create a Navigation Drawer for your framework.
Drawer This is the name of the generic UI component not the React module. ThissetState open. Menu Support nested menus 8152.
Well be using MaterialUI Lists component. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen. Side sheets are supplementary surfaces primarily used on tablet and desktop.
In this article we will discuss React Material UI Menus. The logic of the itemClick event will either expand or collapse the children of the menu that was clicked. When a sub- menu is added to an item it is treated as a subtitle.
Thats also the space used between the. If true Default will focus the rolemenu if no focusable child is found. Using Foundations and Adapters.
The contents of the drawer. Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web pagewebsite. Responsive Drawer We can make a responsive drawer by adding some media queries to show and hide the drawer.
Override or extend the styles applied to the component. The Material UI library is designed for faster easier and developer-friendly user interface development. A large UI kit with over 600 handcrafted MUI components.
Thundermiracle opened this issue on Sep 11 2017 16 comments. Implementing navigation drawer theming. Material UI is a Material Design library made for React.
Wrapping MDC Web Vanilla Components or the Advanced Approach. Please follow the instructions here. Its a set of Material UI App Bar CustomizationMaterial UI is a Material Design library made for React.
Ghost opened this issue on May 2 2018 10 comments. If you set this prop to false focus will be placed on the parent modal container. In this article well look at how to add drawers to Material UI.
The collapseAll function collapses every descendant of the clicked menu. Its a set of React Material UI App BarMaterial UI is a Material Design library made for React. The maximum height of a menu should be at least one row less than the height of the apps UI.
1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. Disabled children are not focusable. The elevation of the drawer.
Spread the love Related Posts Material UI Backdrops and Avatarsmediumreferral Material UI is a Material Design library made for React. _onMenuItemTouchTap key payload e thispropsonChange e key payload. Menu is used to show a list of options.
Properties applied to the Modal element.

Reactjs Material Ui Drawer With Expandable Side Menu Stack Overflow

How To Create A Material Design Menu In Material Ui Reactjs

Nested Sidebar Menu With Material Ui And Reactjs Stack Overflow

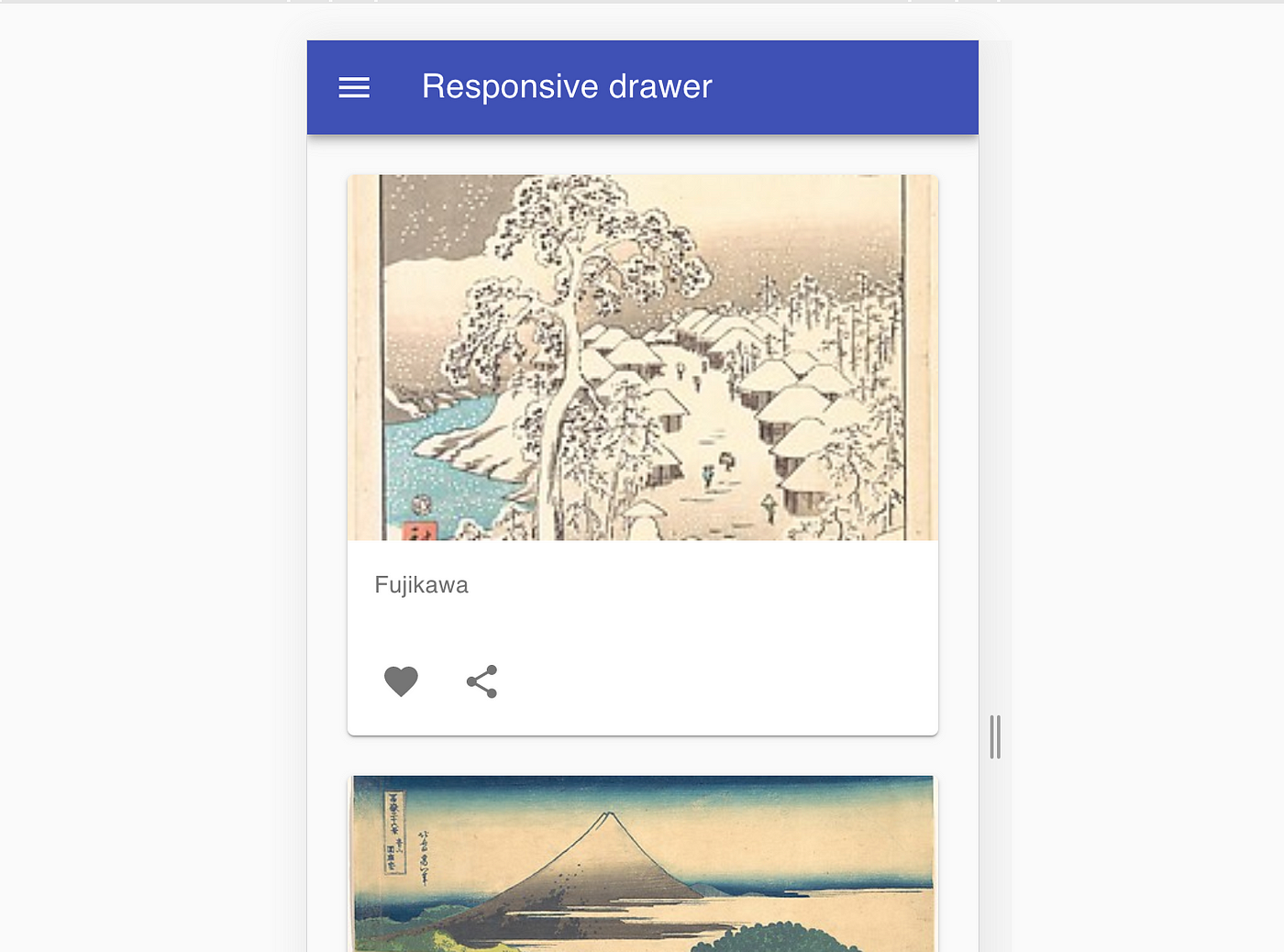
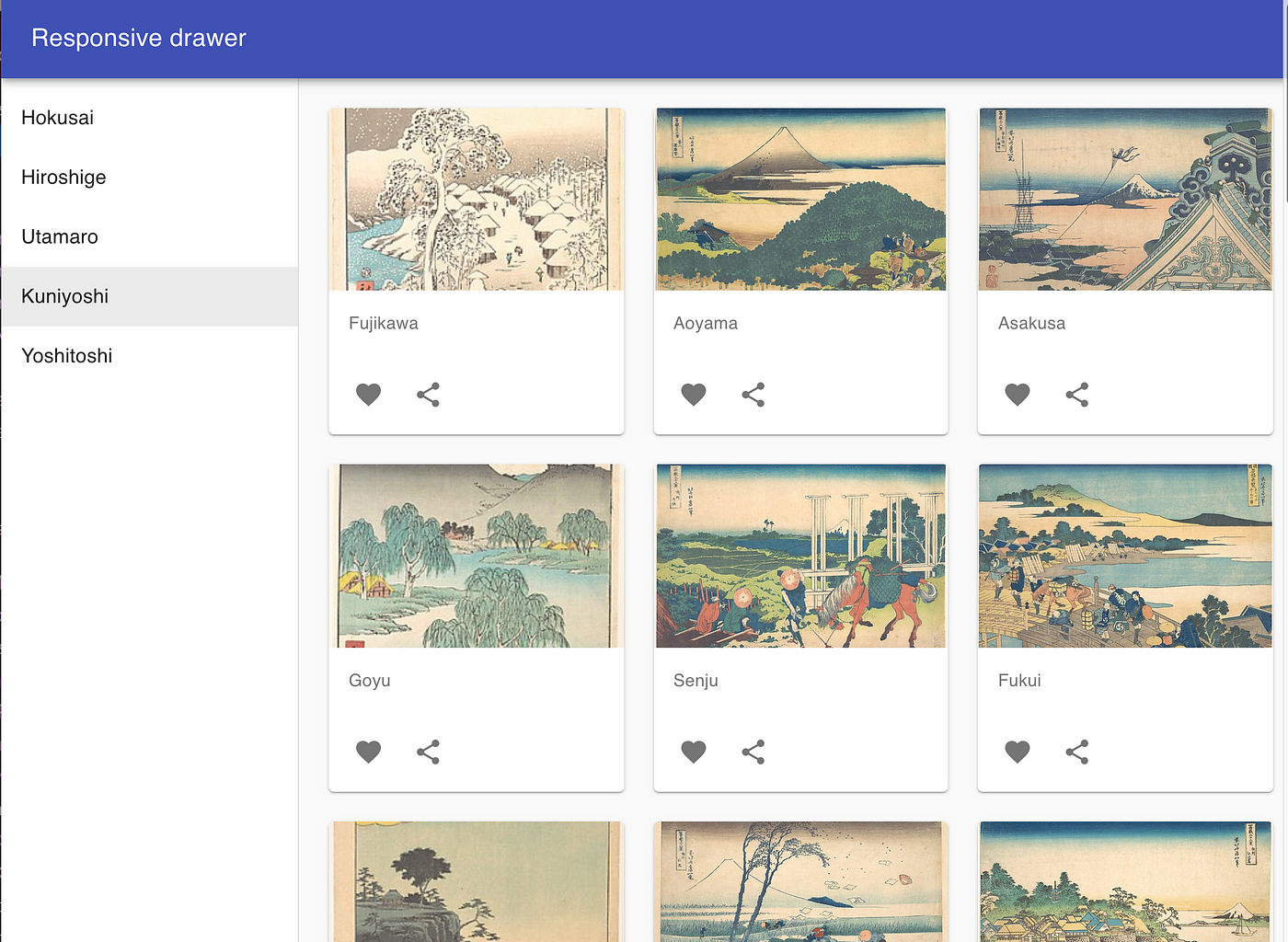
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Web2app For Ios Quickest Feature Rich Ios Webview Open Source Code App Mobile App

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

Building A Twitter Sidebar Clone With Material Ui And React

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

React Sidebar Menu With Sub Menu Using Semantic Ui Youtube

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

How To Use Material Ui Menus In Reactjs Applications

Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium

Javascript How To Align Material Ui Menu Items Stack Overflow

Responsive Sidebar In Material Ui Drawer In Material Ui Sidebar In React Js Youtube

Drawer Nested Menu In Minified Form Issue 19108 Mui Material Ui Github

Building A Twitter Sidebar Clone With Material Ui And React

Material Ui Nested Menu Item Examples Codesandbox

Web2app For Ios Quickest Feature Rich Ios Webview Open Source Code App Mobile App